背景
近日,有网友咨询汉王手写签批控件是否可以通过allWebPlugin中间件技术加载到谷歌、火狐、Edge等浏览器?为此,笔者详细了解了一下汉王手写签批控件,它是一个标准的ActiveX控件,曾经主要在IE浏览器使用,由于微软禁用IE浏览器,导致汉王手写签批控件无法使用。因此,网友希望能在谷歌、火狐、Edge等浏览器上使用这个控件。
allWebPlugin中间件是一款为用户提供安全、可靠、便捷的浏览器插件服务的中间件产品,致力于将浏览器插件重新应用到所有浏览器。它不仅可以实现ActiveX控件在现代浏览器上使用,而且集成也非常方便。
准备工作
1、下载allWebPlugin中间件产品,具体如下:
链接:百度网盘 请输入提取码
提取码:z3q0
如下图所示,下载allWebPlugin_x86_v2.0.0.20_alpha_演示包_20240908.zip安装包。

2、下载汉王手写签批控件,笔者百度网盘放了一份汉王手写签批控件demo实例。具体如下:
链接:百度网盘 请输入提取码
提取码:z3q0
如下图所示,下载ESP370ocx正式版-20150515.zip安装包。

下载以上内容,并安装。
汉王手写签批控件demo展示
下面将展示汉王手写签批控件demo html源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>汉王手写签批测试页面</title>
<style type="text/css">
.style1
{
font-size: xx-large;
font-family: 宋体, Arial, Helvetica, sans-serif;
color: #FF3399;
}
.style2
{
font-size: 16px;
font-family: 宋体, Arial, Helvetica, sans-serif;
color: #FF3399;
}
.style3
{
font-size: 12px;
font-family: 宋体, Arial, Helvetica, sans-serif;
color: #000000;
}
.style4
{
font-size: 12px;
font-family: 宋体, Arial, Helvetica, sans-serif;
color: #FF0000;
}
</style>
<script language="javascript" type="text/javascript">
penwidth = 3;
var obj;
window.onload = function(){
obj = document.getElementById("HWPenSign");
obj.HWSetBkColor(0xE0F8E0);
obj.HWSetCtlFrame(2, 0x000000);
}
function Button1_onclick() {
res = obj.HWInitialize();
}
function Button2_onclick() {
var stream;
stream = obj.HWFinalize();
}
function Button3_onclick() {
obj.HWClearPenSign();
}
function Button6_onclick() {
obj.HWSetPenColor(0x000000);
}
function Button7_onclick() {
obj.HWSetPenColor(0xFF0000);
}
function Button8_onclick() {
obj.HWSetPenColor(0x00FF00);
}
function Button9_onclick() {
obj.HWSetPenColor(0x0000FF);
}
function Button10_onclick() {
penwidth++;
if(penwidth >5)
penwidth = 5;
obj.HWSetPenWidth(penwidth);
}
function Button11_onclick() {
penwidth--;
if(penwidth < 1)
penwidth = 1;
obj.HWSetPenWidth(penwidth);
}
function Button12_onclick() {
obj.HWSetPenMode(1);
}
function Button13_onclick() {
obj.HWSetPenMode(0);
}
function Button14_onclick() {
var stream;
stream = obj.HWGetBase64Stream(2);
alert(stream);
}
function Button15_onclick() {
obj.HWSetFilePath("e:\\sign.jpg");
obj.HWSaveFile();
}
function signComplete() {
Button14_onclick();
}
function signRestart() {
;
}
</script>
</head>
<body>
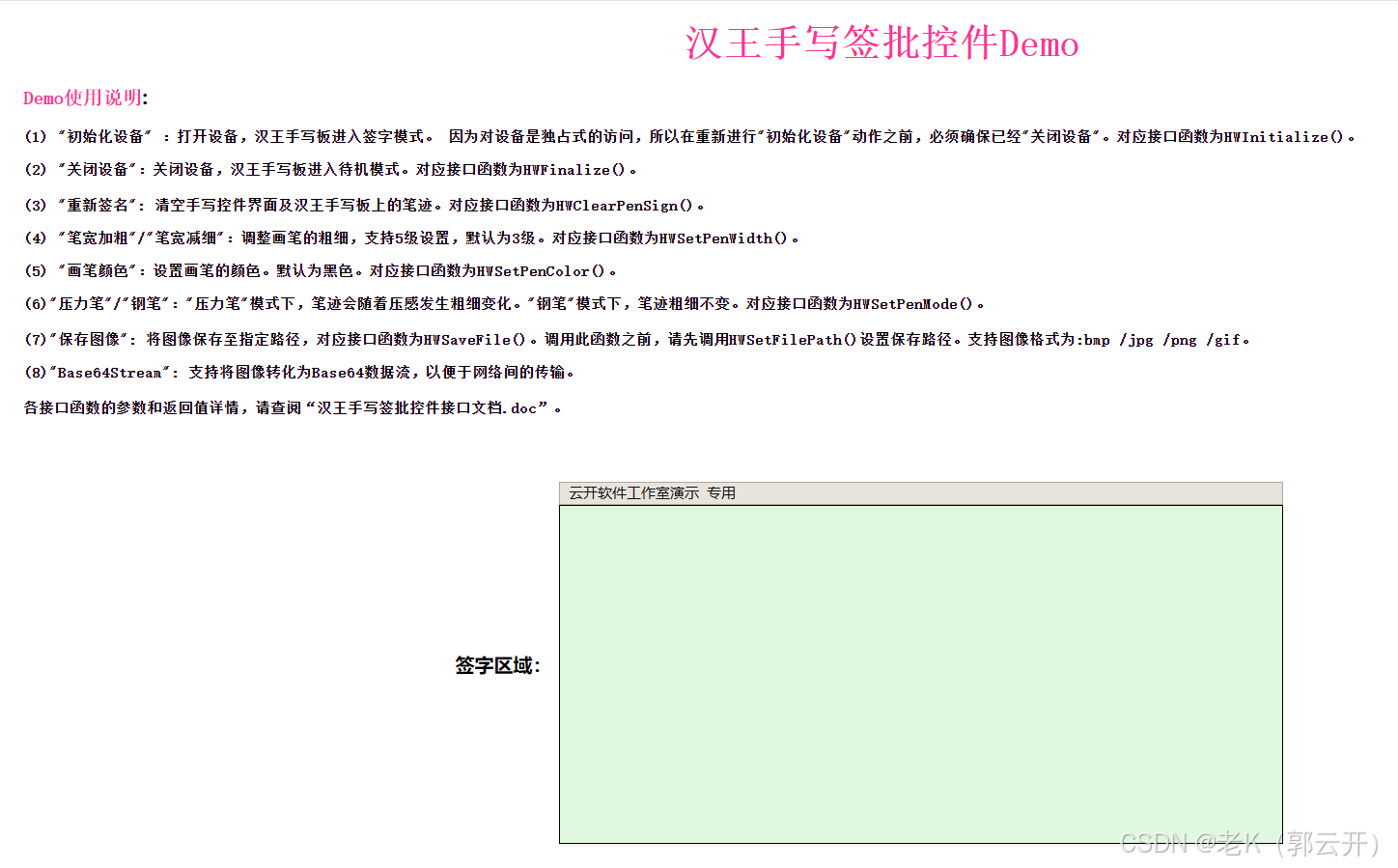
<p align="center"><b><span class="style1">汉王手写签批控件Demo</span><br class="style1" /></p>
<p style="margin-left: 40px"><b><span class="style2">Demo使用说明</span>:</p>
<p style="margin-left: 40px"><span class="style3"> (1) "初始化设备" :打开设备,汉王手写板进入签字模式。 因为对设备是独占式的访问,所以在重新进行"初始化设备"动作之前,必须确保已经"关闭设备"。对应接口函数为HWInitialize()。<br /><br />(2) "关闭设备":关闭设备,汉王手写板进入待机模式。对应接口函数为HWFinalize()。</span></p>
<p style="margin-left: 40px"><span class="style3">(3) "重新签名": 清空手写控件界面及汉王手写板上的笔迹。对应接口函数为HWClearPenSign()。<br /><br />(4) "笔宽加粗"/"笔宽减细":调整画笔的粗细,支持5级设置,默认为3级。对应接口函数为HWSetPenWidth()。<br /><br />(5) "画笔颜色":设置画笔的颜色。默认为黑色。对应接口函数为HWSetPenColor()。<br><br>(6)"压力笔"/"钢笔":"压力笔"模式下,笔迹会随着压感发生粗细变化。"钢笔"模式下,笔迹粗细不变。对应接口函数为HWSetPenMode()。</span></p>
<p style="margin-left: 40px"><span class="style3">(7)"保存图像": 将图像保存至指定路径,对应接口函数为HWSaveFile()。调用此函数之前,请先调用HWSetFilePath()设置保存路径。支持图像格式为:bmp /jpg /png /gif。<br><br>(8)"Base64Stream": 支持将图像转化为Base64数据流,以便于网络间的传输。</span></p>
<p style="margin-left: 40px"><span class="style3">各接口函数的参数和返回值详情,请查阅“汉王手写签批控件接口文档.doc”。</span></p>
<p style="margin-left: 40px"><br
class="style1" />
<b>
</p>
<table width="90%" border="0" align="center" cellpadding="3" cellspacing="0">
<tr class="style7">
<td width="30%" vAlign="center" height="217" align="right">
<P>
签字区域:
</P>
</td>
<td align="left">
<object id="HWPenSign"
name="HWPenSign"
classid="clsid:E8F5278C-0C72-4561-8F7E-CCBC3E48C2E3"
width="600"
height="300">
</object>
</td>
</tr>
</table>
<p>
</p>
<p>
</p>
<p style="margin-left: 500px">
签名控制:
<input id = "button1" type ="button" value="初始化设备" onclick ="return Button1_onclick()" />
<input id = "button2" type ="button" value="关闭设备" onclick ="return Button2_onclick()" />
<input id="Button3" type="button" value="重新签名" onclick="return Button3_onclick()" />
<br><br>
画笔控制:
<input id="Button6" type="button" value="黑色" onclick="return Button6_onclick()" />
<input id="Button7" type="button" value="红色" onclick="return Button7_onclick()" />
<input id="Button8" type="button" value="绿色" onclick="return Button8_onclick()" />
<input id="Button9" type="button" value="蓝色" onclick="return Button9_onclick()" />
<br><br>
<input id="Button10" type="button" value="笔宽加粗" onclick="return Button10_onclick()" />
<input id="Button11" type="button" value="笔宽减细" onclick="return Button11_onclick()" />
<br><br>
<input id="Button12" type="button" value="压力笔" onclick="return Button12_onclick()" />
<input id="Button13" type="button" value="钢笔" onclick="return Button13_onclick()" />
<br><br>
签名图像:
<input id="Button14" type="button" value="Base64Stream" onclick="return Button14_onclick()" />
<input id="Button15" type="button" value="保存图像" onclick="return Button15_onclick()" />
<br><br>
</p>
</body>
</html>allWebPlugin中间件集成步骤
第一步:导入js相关文件
导入jquery.min.js,allWebPlugin.Common.js,allWebPlugin.UI.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/allWebPlugin.Common.js"></script>
<script type="text/javascript" src="js/allWebPlugin.UI.js"></script> 第二步:替换<object>页面元素代码
将网页中<object>元素替换成<canvas>元素。如下图所示:
<td align="left">
<!--object id="HWPenSign"
name="HWPenSign"
classid="clsid:E8F5278C-0C72-4561-8F7E-CCBC3E48C2E3"
width="600"
height="300">
</object-->
<canvas id="pluginUI" width="600" height="300">
<p class="error">Sorry, It looks as though your browser does not support the canvas tag.</p>
</canvas>
</td>第三步:拷贝控件创建方法
拷贝控件创建方法CreateContainer及CreatePlugin,将其放到网页onload事件里面,方便页面加载时,创建控件对象。其中createProxyPlugin方法创建控件对象,需要传入控件的classid或者ProgID。
function CreateContainer(){
var canvas = document.getElementById('pluginUI');
var license = "9y4LEm/V6Su9+CP9ION3CqBZzsnSyJW2BIOmkgGdrKd6LsGVXCWlcRBxGfVF1XOPzC9WxlN0wrsQJJzy/Sb5YUhnxibuGY6cwTXP6MALEUEQFzXbytCCYZ8yuWbKwaSdWw5/nsk02HtT/EqxC9jsQEwXfCiLGpeyww5MszBO4EV6/Whk4dpno9z1IP+gYlZ5emPuZWPcA0xfdPfMd8CdZ7O2Y1kH4iqJRcUDZpZLQZzRaaxD4GC6rmYjAT+0hOxf741S1EV6EjTzdZdllR2Gc3/ho/O+lqeG77Lq/sI7eGuRrB92QT4P/dmWmDpM0Qg9AAAA8AEAAQMCpzvCVYrodJHnQlzcchghAVhG8HkPd/M3WbD7ikYNYSMNpadQHw22md/os+H8in1qcUBIUHlshxFEKT84jEPIP39iTN7E4IqEACvPF8duWkErP8vRvrSSxA67jQEesJV2RkXphVUw20qAYDXse5UBsLuIlpsfae59Q3VuDFyGZ9K7Rj3fGG7lMrQxhNPj0IkDKfsa/4S2vDl43A4JLdGE8PyHMOxOGWIBwAzTQvOIA2gT2bC8bUP2HnHz//04r8CZ848wnMgZ8ifdtBGgPIIvhvhNvdHNW3d7GDWIFz7migklvNukCsVNhNjck73Co8JMQppp5n4RY5Ck0DdBVe1iogABAYICCgGCMEGy6w+KRf1qX5NoDdyEKnrHfuE5hco4f/fwKsNo3Dwo1sUFB9hbxusOUSAAyYDfvQWc4CdxoSf7kM4ojInlHHvTw0ppKCFV7H17iDOXdJFKZmkjeFCeubn3VezepCvW1+Z9s84M2uILZgIGw7eIQ/je0Bz+qEWyiqWbA4QYiTHzUwQtZyntNcqYpS0PxXXmV9I21wh48DIV/9DTeZW5OZwRcHivVXFaqW2uxngqGdbw1xyJ9AMhrGdt9S2R2rd1jzNq7ddiKN09TCt806vlF1zGAxb5zq6WjwPxeG7aoE33cTRnEg5WvNM4puhmYOWYi61D8j8lzXheUCJGpsw39CoAAAEOAAAAAUFXUEY=";
var installPackageUrl = "http://127.0.0.1:6651/install/allwebPlugin_x86_v2.0.1.16_20240806.exe";
var installPackageVersion = "2.0.0.16";
hostCnt = new PluginHostCnt();
if(hostCnt.IsInstall() == false){
//未安装,需要手动安装
if(confirm("allWebPlugin中间件未安装或未启动,是否立即安装?")){
window.open(installPackageUrl, '_blank');
}
}else{
//已安装,检测是否需要版本更新
if(hostCnt.IsNewVersion(installPackageVersion) == false)
{
if(hostCnt.createContainer(canvas,"PluginContainer",license,true) == true)
{
//hostCnt.UI.ForceShowUI(false);//创建时隐藏插件,需要调用这句,隐藏插件
hostCnt.RegisterEvent("OnCreated;OnCommand;OnRibbonCtrlCommand;OnOLECommand");
CreatePlugin();
}
}else{
//需要升级
alert("检测到升级包,立即升级。");
hostCnt.UpdateVersion(installPackageUrl).then(function(data){
if(data.code == 0)
{ //检测是否安装成功
var checkInstall = setInterval(function(){
if(hostCnt.GetVersion() == installPackageVersion){
window.location.reload();
clearTimeout(checkInstall);
}
}, 1000);
}
else{
window.open(installPackageUrl, '_blank');//直接下载包,手动安装
}
}).catch(function(strErr){
window.open(installPackageUrl, '_blank');//直接下载包,手动安装
});
}
}
}
function CreatePlugin(){
if(hostCnt == null)
return;
obj = hostCnt.createProxyPlugin("{E8F5278C-0C72-4561-8F7E-CCBC3E48C2E3}");
}
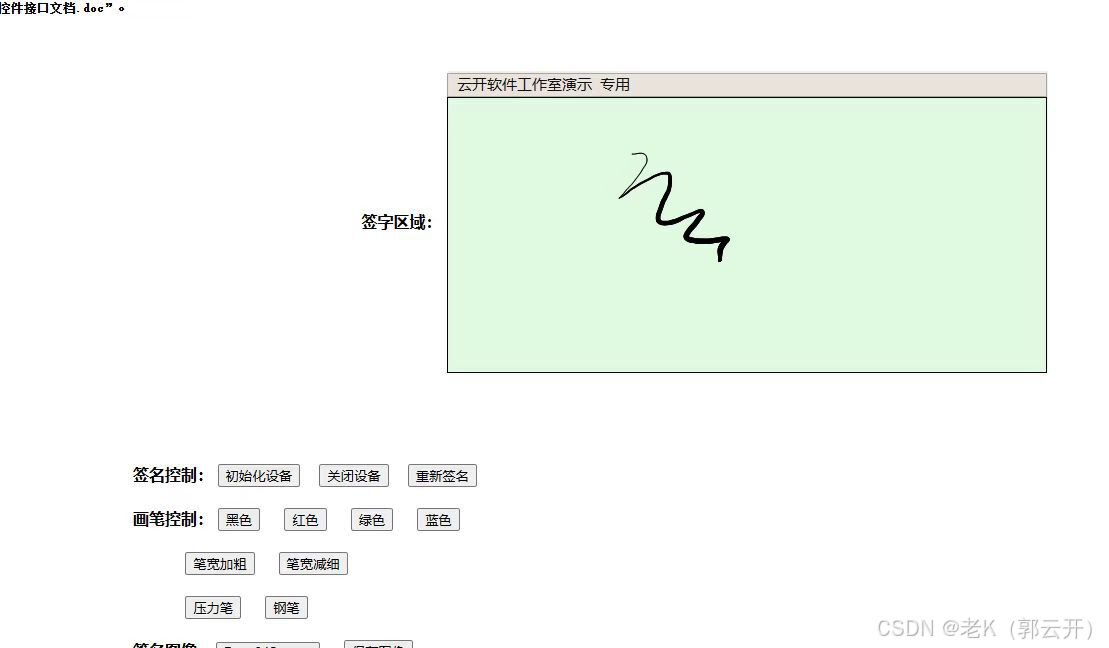
第四步:运行效果
到此,汉王手写签批控件就集成完了。运行效果如下:


集成allWebPlugin完整代码
为了方便大家了解allWebPlugin中间件技术,现将集成实例代码提供出来,如下如所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>汉王手写签批测试页面</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css">
.style1
{
font-size: xx-large;
font-family: 宋体, Arial, Helvetica, sans-serif;
color: #FF3399;
}
.style2
{
font-size: 16px;
font-family: 宋体, Arial, Helvetica, sans-serif;
color: #FF3399;
}
.style3
{
font-size: 12px;
font-family: 宋体, Arial, Helvetica, sans-serif;
color: #000000;
}
.style4
{
font-size: 12px;
font-family: 宋体, Arial, Helvetica, sans-serif;
color: #FF0000;
}
</style>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/allWebPlugin.Common.js"></script>
<script type="text/javascript" src="js/allWebPlugin.UI.js"></script>
<script language="javascript" type="text/javascript">
penwidth = 3;
var obj;
var hostCnt = null;
window.onload = function(){
//obj = document.getElementById("HWPenSign");
CreateContainer();
obj.HWSetBkColor(0xE0F8E0);
obj.HWSetCtlFrame(2, 0x000000);
}
function CreateContainer(){
var canvas = document.getElementById('pluginUI');
var license = "9y4LEm/V6Su9+CP9ION3CqBZzsnSyJW2BIOmkgGdrKd6LsGVXCWlcRBxGfVF1XOPzC9WxlN0wrsQJJzy/Sb5YUhnxibuGY6cwTXP6MALEUEQFzXbytCCYZ8yuWbKwaSdWw5/nsk02HtT/EqxC9jsQEwXfCiLGpeyww5MszBO4EV6/Whk4dpno9z1IP+gYlZ5emPuZWPcA0xfdPfMd8CdZ7O2Y1kH4iqJRcUDZpZLQZzRaaxD4GC6rmYjAT+0hOxf741S1EV6EjTzdZdllR2Gc3/ho/O+lqeG77Lq/sI7eGuRrB92QT4P/dmWmDpM0Qg9AAAA8AEAAQMCpzvCVYrodJHnQlzcchghAVhG8HkPd/M3WbD7ikYNYSMNpadQHw22md/os+H8in1qcUBIUHlshxFEKT84jEPIP39iTN7E4IqEACvPF8duWkErP8vRvrSSxA67jQEesJV2RkXphVUw20qAYDXse5UBsLuIlpsfae59Q3VuDFyGZ9K7Rj3fGG7lMrQxhNPj0IkDKfsa/4S2vDl43A4JLdGE8PyHMOxOGWIBwAzTQvOIA2gT2bC8bUP2HnHz//04r8CZ848wnMgZ8ifdtBGgPIIvhvhNvdHNW3d7GDWIFz7migklvNukCsVNhNjck73Co8JMQppp5n4RY5Ck0DdBVe1iogABAYICCgGCMEGy6w+KRf1qX5NoDdyEKnrHfuE5hco4f/fwKsNo3Dwo1sUFB9hbxusOUSAAyYDfvQWc4CdxoSf7kM4ojInlHHvTw0ppKCFV7H17iDOXdJFKZmkjeFCeubn3VezepCvW1+Z9s84M2uILZgIGw7eIQ/je0Bz+qEWyiqWbA4QYiTHzUwQtZyntNcqYpS0PxXXmV9I21wh48DIV/9DTeZW5OZwRcHivVXFaqW2uxngqGdbw1xyJ9AMhrGdt9S2R2rd1jzNq7ddiKN09TCt806vlF1zGAxb5zq6WjwPxeG7aoE33cTRnEg5WvNM4puhmYOWYi61D8j8lzXheUCJGpsw39CoAAAEOAAAAAUFXUEY=";
var installPackageUrl = "http://127.0.0.1:6651/install/allwebPlugin_x86_v2.0.1.16_20240806.exe";
var installPackageVersion = "2.0.0.16";
hostCnt = new PluginHostCnt();
if(hostCnt.IsInstall() == false){
//未安装,需要手动安装
if(confirm("allWebPlugin中间件未安装或未启动,是否立即安装?")){
window.open(installPackageUrl, '_blank');
}
}else{
//已安装,检测是否需要版本更新
if(hostCnt.IsNewVersion(installPackageVersion) == false)
{
if(hostCnt.createContainer(canvas,"PluginContainer",license,true) == true)
{
//hostCnt.UI.ForceShowUI(false);//创建时隐藏插件,需要调用这句,隐藏插件
hostCnt.RegisterEvent("OnCreated;OnCommand;OnRibbonCtrlCommand;OnOLECommand");
CreatePlugin();
}
}else{
//需要升级
alert("检测到升级包,立即升级。");
hostCnt.UpdateVersion(installPackageUrl).then(function(data){
if(data.code == 0)
{ //检测是否安装成功
var checkInstall = setInterval(function(){
if(hostCnt.GetVersion() == installPackageVersion){
window.location.reload();
clearTimeout(checkInstall);
}
}, 1000);
}
else{
window.open(installPackageUrl, '_blank');//直接下载包,手动安装
}
}).catch(function(strErr){
window.open(installPackageUrl, '_blank');//直接下载包,手动安装
});
}
}
}
function CreatePlugin(){
if(hostCnt == null)
return;
//{6888ECA8-57D0-6E0E-9B9B-F1FF9B2DBD86} allWebOffice
//{C7F277DC-6C47-AB2C-FB6A-070DC8BE7533} suwellreader
//{D89F482C-5045-4DB5-8C53-D2C9EE71D025} 老东家iWebOffice2015
//{9BE31822-FDAD-461B-AD51-BE1D1C159921} VLC
//{082ECC40-38F1-4E8F-82D3-216009A96686} RSignReader
obj = hostCnt.createProxyPlugin("{E8F5278C-0C72-4561-8F7E-CCBC3E48C2E3}");
}
function Button1_onclick() {
res = obj.HWInitialize();
}
function Button2_onclick() {
var stream;
stream = obj.HWFinalize();
}
function Button3_onclick() {
obj.HWClearPenSign();
}
function Button6_onclick() {
obj.HWSetPenColor(0x000000);
}
function Button7_onclick() {
obj.HWSetPenColor(0xFF0000);
}
function Button8_onclick() {
obj.HWSetPenColor(0x00FF00);
}
function Button9_onclick() {
obj.HWSetPenColor(0x0000FF);
}
function Button10_onclick() {
penwidth++;
if(penwidth >5)
penwidth = 5;
obj.HWSetPenWidth(penwidth);
}
function Button11_onclick() {
penwidth--;
if(penwidth < 1)
penwidth = 1;
obj.HWSetPenWidth(penwidth);
}
function Button12_onclick() {
obj.HWSetPenMode(1);
}
function Button13_onclick() {
obj.HWSetPenMode(0);
}
function Button14_onclick() {
var stream;
stream = obj.HWGetBase64Stream(2);
alert(stream);
}
function Button15_onclick() {
obj.HWSetFilePath("e:\\sign.jpg");
obj.HWSaveFile();
}
function signComplete() {
Button14_onclick();
}
function signRestart() {
;
}
</script>
</head>
<body>
<p align="center"><b><span class="style1">汉王手写签批控件Demo</span><br class="style1" /></p>
<p style="margin-left: 40px"><b><span class="style2">Demo使用说明</span>:</p>
<p style="margin-left: 40px"><span class="style3"> (1) "初始化设备" :打开设备,汉王手写板进入签字模式。 因为对设备是独占式的访问,所以在重新进行"初始化设备"动作之前,必须确保已经"关闭设备"。对应接口函数为HWInitialize()。<br /><br />(2) "关闭设备":关闭设备,汉王手写板进入待机模式。对应接口函数为HWFinalize()。</span></p>
<p style="margin-left: 40px"><span class="style3">(3) "重新签名": 清空手写控件界面及汉王手写板上的笔迹。对应接口函数为HWClearPenSign()。<br /><br />(4) "笔宽加粗"/"笔宽减细":调整画笔的粗细,支持5级设置,默认为3级。对应接口函数为HWSetPenWidth()。<br /><br />(5) "画笔颜色":设置画笔的颜色。默认为黑色。对应接口函数为HWSetPenColor()。<br><br>(6)"压力笔"/"钢笔":"压力笔"模式下,笔迹会随着压感发生粗细变化。"钢笔"模式下,笔迹粗细不变。对应接口函数为HWSetPenMode()。</span></p>
<p style="margin-left: 40px"><span class="style3">(7)"保存图像": 将图像保存至指定路径,对应接口函数为HWSaveFile()。调用此函数之前,请先调用HWSetFilePath()设置保存路径。支持图像格式为:bmp /jpg /png /gif。<br><br>(8)"Base64Stream": 支持将图像转化为Base64数据流,以便于网络间的传输。</span></p>
<p style="margin-left: 40px"><span class="style3">各接口函数的参数和返回值详情,请查阅“汉王手写签批控件接口文档.doc”。</span></p>
<p style="margin-left: 40px"><br
class="style1" />
<b>
</p>
<table width="90%" border="0" align="center" cellpadding="3" cellspacing="0">
<tr class="style7">
<td width="30%" vAlign="center" height="217" align="right">
<P>
签字区域:
</P>
</td>
<td align="left">
<!--object id="HWPenSign"
name="HWPenSign"
classid="clsid:E8F5278C-0C72-4561-8F7E-CCBC3E48C2E3"
width="600"
height="300">
</object-->
<canvas id="pluginUI" width="600" height="300">
<p class="error">Sorry, It looks as though your browser does not support the canvas tag.</p>
</canvas>
</td>
</tr>
</table>
<p>
</p>
<p>
</p>
<p style="margin-left: 500px">
签名控制:
<input id = "button1" type ="button" value="初始化设备" onclick ="return Button1_onclick()" />
<input id = "button2" type ="button" value="关闭设备" onclick ="return Button2_onclick()" />
<input id="Button3" type="button" value="重新签名" onclick="return Button3_onclick()" />
<br><br>
画笔控制:
<input id="Button6" type="button" value="黑色" onclick="return Button6_onclick()" />
<input id="Button7" type="button" value="红色" onclick="return Button7_onclick()" />
<input id="Button8" type="button" value="绿色" onclick="return Button8_onclick()" />
<input id="Button9" type="button" value="蓝色" onclick="return Button9_onclick()" />
<br><br>
<input id="Button10" type="button" value="笔宽加粗" onclick="return Button10_onclick()" />
<input id="Button11" type="button" value="笔宽减细" onclick="return Button11_onclick()" />
<br><br>
<input id="Button12" type="button" value="压力笔" onclick="return Button12_onclick()" />
<input id="Button13" type="button" value="钢笔" onclick="return Button13_onclick()" />
<br><br>
签名图像:
<input id="Button14" type="button" value="Base64Stream" onclick="return Button14_onclick()" />
<input id="Button15" type="button" value="保存图像" onclick="return Button15_onclick()" />
<br><br>
</p>
</body>
</html>

















![Kafka技术详解[1]:简介与基础概念](https://i-blog.csdnimg.cn/direct/cc6d7b5e82164eafa578852c40aab402.png)

